ויקיחדשות:דפי CSS אישיים
| משתמש חדש |
|
איך לעשות מה - עבודה עם common.css האישי
[עריכה]ניתן לבצע את הדברים הללו בעזרת דפדפן כלשהו, אבל יש הסבורים שהדפדפן הנוח לסוג זה של עבודה הוא גוגל כרום, ולכן ההסבר יתבסס עליו. השינויים ישתקפו בכל הדפדפנים. בדפדפנים אחרים ניתן להגיע לאותו המידע בדרכים אחרות במקצת מהמתואר כאן. למשתמשי מוזילה פיירפוקס - אם תרצו להתנסות בסוג זה של פעילות, מומלץ להתקין את הרחבת firebug.
הכרות כלשהי עם html ו-css כמובן תעזור, אבל אחרי שמבינים את העיקרון ניתן גם לחלץ את המידע הנחוץ כדי לבצע את הדברים בחיפוש קצר בגוגל, או לפי רמזים שמקבלים מעמיתים.
הגדרת הבעיה
[עריכה]יש עורכים שמעוניינים שפן כלשהו של עיצוב ויקיחדשות יתנהג באופן שונה מעט מהאופן בו הוא מתנהג כברירת מחדל. המפתחים של ויקיחדשות החליטו מסיבות השמורות אתם לאפשר שליטה כזו בעזרת מספר דפים במרחב המשתמש: הדף הראשון הוא מיוחד:הדף שלי/common.css, והדף השני הוא ספציפי לכל עיצוב, כאשר במקום "common" בשם הדף ניתן לרשום למשל vector עבור שינויים שיופיעו רק בעיצוב וקטור, monobook לשינויים במונובוק וכן הלאה. ההסבר הזה יתייחס ל-common
עריכת הדף
[עריכה]כדי להגיע לדף אותו אנו רוצים לערוך, נלחץ על "העדפות => מראה => קובץ CSS מותאם אישית". אם מעולם לא ערכנו את הדף הוא לא קיים עדיין ולכן שם הדף יופיע באדום, ואם כבר ערכנו אותו בעבר הוא יופיע בכחול, כמו כל קישור פנימי אחר בוויקיחדשות.
אבל מה לרשום שם?
[עריכה]כדי לדעת מה לרשום כדי לייצר את השינוי הנחוץ ניעזר בדוגמה, אותה אפשר להכליל אחר כך. בדוגמה שלנו השינוי אותו אנו מבקשים לבצע הוא כדלקמן: בגרסה 1.20 של תוכנת מדיה ויקי, המפתחים הוסיפו לרשימת המעקב תכונה חדשה: דפים שנערכו מאז הפעם האחרונה בה צפיתם בהם מוצגים בגופן מודגש. למרות שרוב הוויקיפדים רואים זאת כשיפור, יש כאלו שמעדיפים לראות את רשימת המעקב בלי ההדגשה. ה"תרגיל" שיודגם כאן הוא ביטול ההדגשה, ובשלב שני החלפת הכתב המודגש בכתב מוטה.
התחלה: איפה זה "שם"?
[עריכה]הדבר הראשון שנחוץ כדי להציג שינוי נקודתי כזה שמשפיע בדיוק על הדבר האחד אותו אנו רוצים לשנות הוא למצוא מה מאפיין את "הדבר האחד" הזה (במקרה הזה - הצגת דפים בגופן מודגש ברשימת המעקב). כדי למצוא זאת האפיון, נעבור לדף "רשימת המעקב", ושם נמצא שורה בכתב מודגש. במילים אחרות, נתמקד באלמנט שאת ההופעה שלו אנו רוצים לשנות.
- בכרום ובפיירפוקס:נלחץ על כפתור עכבר ימני על האלמנט הזה (כלומר על שם הדף בכתב מודגש), והתפריט שנפתח נבחר "Inspect element" או "חקירת אלמנט" (בדרך כלל הפריט התחתון בתפריט).
- באקספלורר: נלחץ על F12 (כלי פיתוח), אז Ctrl+B (בחירת אלמנט) ולבסוף נלחץ על האלמנט המתאים.
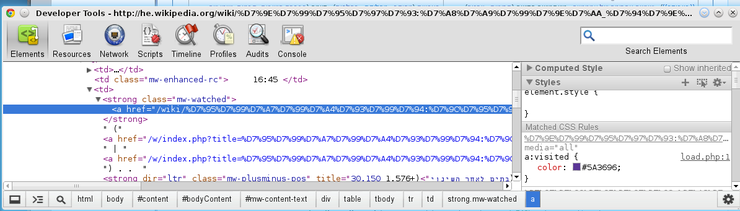
נקבל תמונה כזו:

נוכל לראות שהאלמנט אותו אנו רוצים לשנות הוא מסוג "a", ואין לו איפיונים מיוחדים (למשל id או class). מצד שני נבחין שהאלמנט הזה נמצא בתוך אלמנט מסוג strong, שיש לו class מסוים: "mw-watched". ננחש שאם נשנה את אופן ההצגה של אלמנטים מסוג a שנמצאים בתוך אלמנטים מסוג strong ששייכים למחלקה mw-watched, כנראה נשיג את מטרתנו.
חיפוש קצר בגוגל יזכיר לנו שרמת ההדגשה של תווים בשפה של css מוגדרת בעזרת font-weight, ומה שאנו רוצים הוא "normal".
ניצור בדף ה-css שלנו שורה חדשה שתתייחס לאלמנטים מסוג a שנכללים באלמנט strong ממחלקה mw-watched, ושם נרשום את העיצוב שאנו רוצים לכפות:
strong.mw-watched a {
font-weight: normal;
}
תוספת זו תסיר את ההדגשה מסעיפים ברשימת המעקב. ברגע ש"לכדנו" את האלמנט אותו אנו רוצים לשנות נוכל, כמובן, לגרום לשינויים אחרים ככל ששפת ה-css מאפשרת - למשל כדי להציג את הטקסט בכתב מוטה במקום מודגש, נוסיף אחרי השורה שמגדירה font-weight שורה נוספת שתגדיר font-style:
strong.mw-watched a {
font-weight: normal;
font-style: italic;
}
או כל שינוי אחר שאפשר לעשות בעזרת css. אחד השינויים הנפוצים שאנשים רוצים לעשות הוא להסתיר אלמנטים מסוימים לחלוטין. זה מתבצע על ידי display:none. בתור דוגמה נבחר את תיבת האפשרויות שמופיעה לפני התרומות בדף "תרומות המשתמש". רק לשם הדוגמה, נניח שמישהו רוצה להעלים את התיבה הזו לחלוטין. שוב, נקיש בעזרת כפתור עכבר ימני על התיבה ונבחר Inspect element. נשים לב שבדף שנפתח אנו יכולים לבחור שורה, והדפדפן יסמן לנו בדף העיקרי איזה חלק מן הדף מוכל באלמנט של השורה אותה בחרנו בדף "Developers tools". על ידי בחירת שורות שונות, נגלה לבסוף שהקטע אותו אנו רוצים להחביא הוא מסוג form, וממחלקה mw-contributions-form. נוסיף לדף ה-css שלנו את הקטע הבא:
form.mw-contributions-form {
display:none;
}
ומרגע זה לא נראה יותר את תיבת האפשרויות לפני דף "תרומות המשתמש". כמובן שהסתרת תיבה זו אינה הגיונית במיוחד, אבל העיקרון הוא שבאופן זה ניתן להסתיר כל חלק מהדף שאינכם מעוניינים לראות, ובלבד שניתן, בעזרת inspect element של הדפדפן למצוא איפיון ספציפי מספיק, כך שלא נסתיר אלמנטים אחרים.
תגים, זהות, מחלקות, הכלה
[עריכה]בדף ה-css, התגים מופיעים כמו שהם. מחלקות מקדימים בנקודה, ו-id מציינים על ידי סימון "דיאז" (hash): #
לדוגמה, אם ברצוננו להסתיר את ההודעות המרכזיות (הודעות על בחירות, שינויים צפויים וכן הלאה) שמופיעות לעתים בראש הדף, נמתין לפעם הבאה שתופיע הודעה כזו ונקיש כפתור ימני, inspect element, ונגלה שההודעה מוכלת בתוך אלמנט מסוג div שיש לו id בשם siteNotice. מה שנוסיף ל-css זה:
div#siteNotice {
display:none;
}
שימו לב שבדוגמה הקודמת השתמשנו במחלקה (class) ולכן בין סוג האלמנט ושם המחלקה הייתה נקודה, בעוד שהפעם אנו משתמשים ב-id, ולכן בין סוג האלמנט וה-id אנו משתמשים ב-#.
אם תציצו שוב בדוגמה הראשונה תראו ששם עסקנו באלמנט מסוג a, שבעצמו הוכל באלמנט מסוג אחר (strong) בעל מחלקה ידועה. מה שעשינו הוא לכתוב את האלמנט המכיל, אחריו רווח, ומימינו את האלמנט המוכל שעליו רצינו להשפיע.
דוגמאות
[עריכה]שינוי צבע הרקע ב"תוכן העניינים" לצהוב
[עריכה]#toc {
background-color:yellow;
}
|
שינוי מראה תיבת העריכה
[עריכה]הקוד משנה את רקע תיבת העריכה לתמונת "נבולת הנמלה" ואת צבע הטקסט לירוק.
#wpTextbox1 {
background: url(http://upload.wikimedia.org/wikipedia/commons/a/aa/Planetary_Nebula_Mz_3.jpg) 0 0 no-repeat !important;
color:#99ff99;
}
|
הקוד הבא משנה את הגופן בתיבת העריכה:
#wpTextbox1 {
font-size:larger;
font-family:"Times New Roman";
}
|
הסרת המספרים שמייצגים שינויים בבתים מדף השינויים האחרונים
[עריכה]הקוד מסיר את המספרים הנ"ל מדף השינויים האחרונים.
/* הסתרת מספר התווים ששונו */
span.mw-plusminus-pos, span.mw-pluminus-neg, span.mw-plusminus-null, span.mw-plusminus-bold {
display:none;
}
|
שימו לב שניתן לשנות בהוראה אחת מספר סוגי אלמנטים, כאשר בין סוג לסוג מפריד פסיק.
רקע לקישורית "פסקה חדשה" בדפי שיחה
[עריכה]li#ca-addsection a {
background-color: lightGreen
}
|
